
Clement Thomas
0
3330
99
Brackets.io wydał niedawno wersję 1.2, z kilkoma świetnymi nowymi funkcjami, o których możesz przeczytać na ich blogu. Zebraliśmy listę 10 najlepszych i najbardziej użytecznych rozszerzeń Brackets (bez określonej kolejności), wraz z pełnymi instrukcjami dla każdego rozszerzenia.
Przedłużenia wsporników
1. kod składany
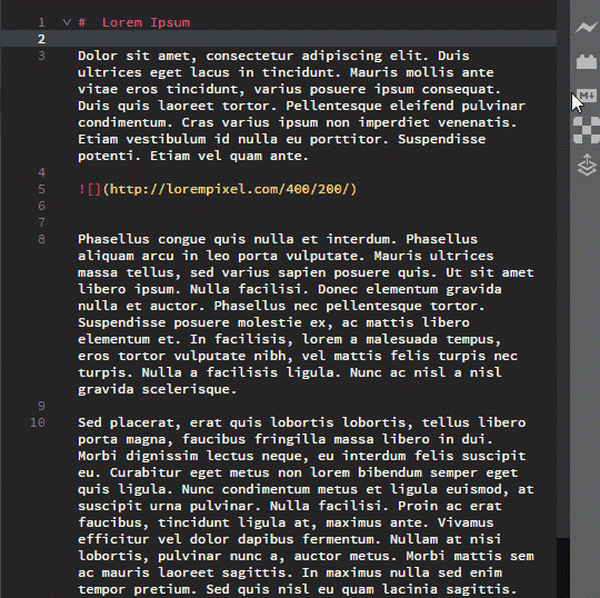
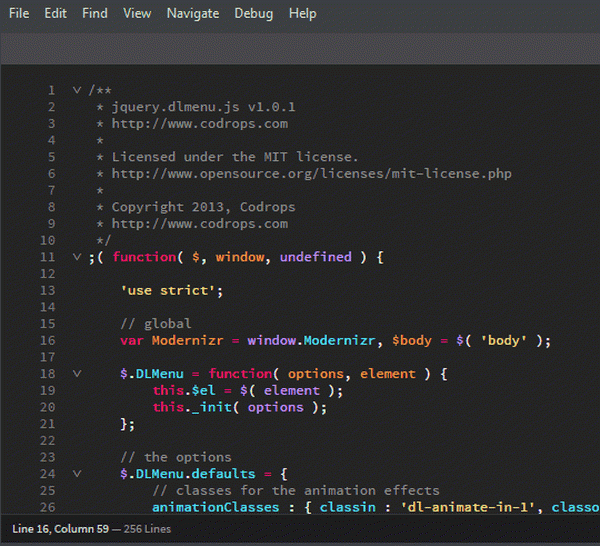
W przeciwieństwie do wielu innych IDE i edytorów kodu, Brackets nie ma domyślnie dostępnej opcji zwijania kodu. Dzięki składaniu kodu możesz łatwo zwinąć duże fragmenty kodu w jeden wiersz. Rozszerzenie Code Folding jest dostępne na Github oraz w menedżerze rozszerzeń Brackets.

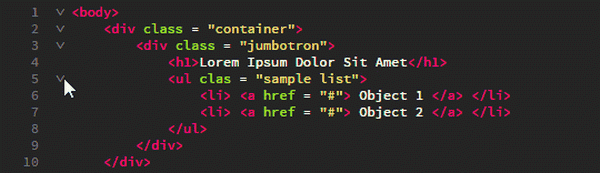
Jak używać
Aby zwinąć zagnieżdżony tag, po prostu kliknij strzałkę w dół po lewej stronie tagu nadrzędnego, jak pokazano powyżej. Ta sama zasada dla JavaScript lub dowolnego innego formatu. Wystarczy kliknąć strzałkę w dół po lewej stronie elementu nadrzędnego, aby złożyć wszystkie zagnieżdżone instrukcje w jedną linię. Aby rozwinąć, po prostu kliknij znak plus.
Numery linii zagiętych linii są ukryte, dzięki czemu łatwo jest zauważyć zagięte linie, gdy koncentrujesz się na kodzie.
2. Lorem Pixel
Istnieje wiele sposobów generowania tekstu zastępczego, ale deweloperzy stron internetowych często potrzebują obrazów zastępczych. Zamiast próbować utworzyć pusty obraz zastępczy, użyj rozszerzenia Lorem Pixel. Umożliwia wstawianie wspaniałych obrazów zastępczych o dowolnym rozmiarze. Fajną częścią Lorem Pixel jest to, że pozwala wybrać kategorię, z której chcesz uzyskać obraz.
Jeśli to nie wystarczy, obrazy zastępcze zmieniają się za każdym razem, gdy ponownie ładujesz stronę! Obrazy często zaburzają schematy kolorów, dlatego Lorem Pixel oferuje również opcję „skali szarości”, aby używać tylko czarno-białych obrazów zastępczych. To rozszerzenie jest obsługiwane przez lorempixel.com i jest dostępne w menedżerze rozszerzeń Brackets.  Korzystanie z Lorem Pixel
Korzystanie z Lorem Pixel
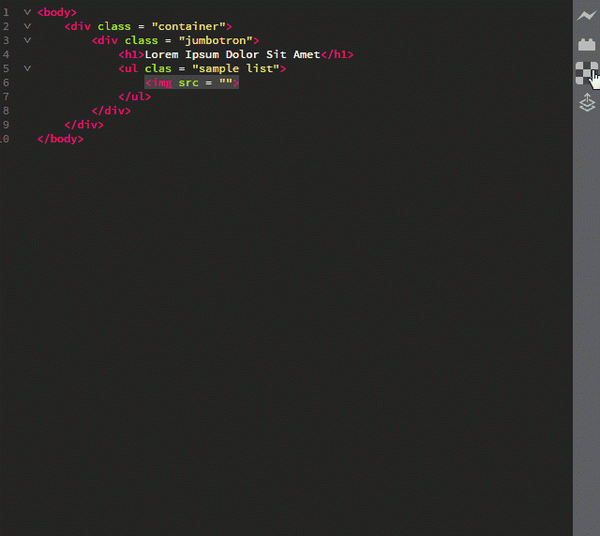
Jak używać
Po zainstalowaniu rozszerzenia Lorem Pixel logo Lorem Pixel - zaznaczony kwadrat - pojawi się na panelu rozszerzenia (panel po prawej stronie z przyciskiem Podgląd na żywo). Kliknij logo, aby wyświetlić okno ustawień. Ustaw wymagany rozmiar obrazu i preferowaną kategorię obrazów. Jeśli chcesz uzyskać obrazy w skali szarości, zaznacz opcję w skali szarości. Skopiuj łącze do schowka i użyj go zgodnie z wymaganiami lub wstaw w bieżącej pozycji kursora.
3. Autoprefixer
Dodawanie prefiksów dostawców do kodu jest męczące. Rozszerzenie Autoprefixer może zaoszczędzić sporo czasu (i dużo pracy!), Ponieważ automatycznie dodaje wymagane prefiksy dostawców do twojego kodu. Nie wymaga żadnej konfiguracji i aktualizuje prefiksy za każdym razem, gdy zapisujesz kod. Możesz także wybrać kod i automatycznie go poprzedzić, jeśli chcesz.

Jak używać
Aby skorzystać z Autoprefixer, po prostu zacznij pisać kod bez prefiksów. Rozszerzenie automatycznie doda kod z prefiksem, gdy tylko zapiszesz. Aby automatycznie dodać prefiks do wybranego kodu, najpierw wybierz kod, a następnie Edytować patka ⇒ Automatyczny wybór prefiksu.

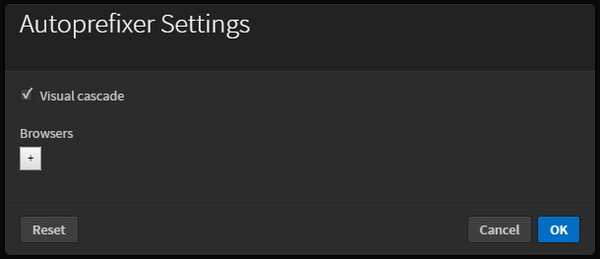
Autoprefixer umożliwia również dodawanie niestandardowych przedrostków w swoich ustawieniach. Aby przejść do ustawień rozszerzenia: Edytować ⇒ Ustawienia autoprefiksera.
Aby mieć piękny, kaskadowy kod z prefiksem, włącz Kaskada wizualna opcja w ustawieniach rozszerzenia.
4. Podgląd Markdown
Markdown to piękny, zwykły język tekstowy, który można łatwo przekształcić w HTML. Markdown Preview wyświetla wyrenderowany Markdown tuż pod wersją tekstową. Pozwala wybierać między dwoma różnymi stylami, Github Flavored Markdown i Standard Markdown.
W oknie podglądu można wybrać trzy motywy - Jasny, Ciemny i Klasyczny. Markdown Preview ma również opcję synchronizacji przewijania (domyślnie włączona). Rozszerzenie można pobrać z Github lub z menedżera rozszerzeń Brackets.

Jak używać
Otwórz .md lub a .obniżka cen plik. Jeśli zainstalowałeś Markdown Preview, plik M ↓ przycisk powinien pojawić się po prawej stronie. Kliknij go, a zobaczysz wyrenderowany Markdown. Aby zmienić motyw lub wyłączyć synchronizację przewijania, po prostu kliknij ikonę koła zębatego w prawym górnym rogu sekcji Podgląd Markdown.
5. Ikony nawiasów
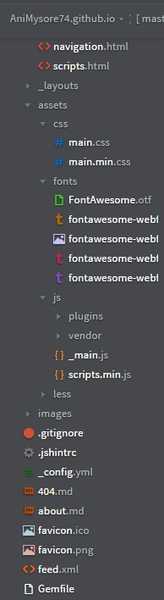
Zawsze fajnie jest urozmaicić swój edytor kodu ikonami plików. Ikony nawiasów dodają kolorowe ikony, w zależności od typu pliku, do wszystkich plików wymienionych na pasku bocznym. Ma ikony dla większości typów plików i możesz publikować prośby o ikony na stronie Github.
Wskazówka bonusowa:
Brackets Icons wykorzystuje ikony z projektu Ionicons. Możesz także sprawdzić rozszerzenie File Icons (rozwidlenie projektu Brackets Icons), które wykorzystuje ikony z projektu Font Awesome. W końcu sprowadza się to do osobistych preferencji.

Jak używać
Wystarczy zainstalować rozszerzenie i ponownie załadować wsporniki (F5).
6. Pasek narzędzi Dokumenty
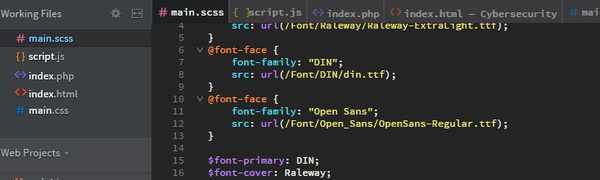
W nawiasach brakuje wypustek. Jasny i prosty fakt. Rozszerzenie paska narzędzi Dokumenty dodaje tę funkcjonalność. Wszystkie pliki znajdujące się w „aktywnej” sekcji paska bocznego są wyświetlane jako karty w tym rozszerzeniu. Możesz również ukryć pasek boczny i używać tylko paska narzędzi Dokumenty, aby uzyskać ładny interfejs.

Jak używać
Zainstaluj przedłużenie i przeładuj wsporniki (F5).
7. Nawiasy Git
Obecnie wszystko próbuje się zintegrować z Git; jest to zdecydowanie najpopularniejszy system kontroli wersji (VCS). Brackets Git jest z pewnością najlepszym spośród podobnych rozszerzeń Brackets. Posiada wszystkie funkcje git, których będziesz potrzebować. Możesz łatwo zatwierdzać zmiany z samych nawiasów, wypychać i wyciągać zmiany jednym kliknięciem, przeglądać historię plików i całkowitą historię zatwierdzeń. Jeśli jesteś dobry w Git, nie znajdziesz żadnych problemów z tym rozszerzeniem.
Uwaga: Aby korzystać z Brackets Git, musisz mieć zainstalowany Git na swoim komputerze. Po zainstalowaniu rozszerzenia może być konieczne wprowadzenie ścieżki do pliku wykonywalnego Git (jeśli nie znajduje się w domyślnej ścieżce).
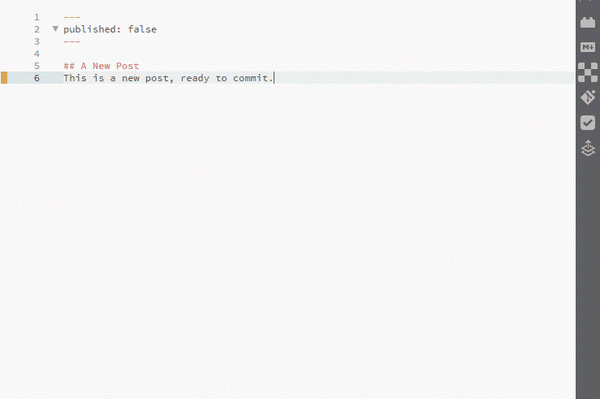
Jak używać  Zatwierdzenie pliku przy użyciu Brackets Git
Zatwierdzenie pliku przy użyciu Brackets Git
Korzystanie z nawiasów Git jest dość proste. Ustaw lokalny folder repozytorium Github jako folder projektu w nawiasach. Następnie otwórz plik, wprowadź zmiany i zapisz go. Następnie możesz przejść dalej i kliknąć ikonę Git po prawej stronie, co otworzy panel Brackets Git na dole. Zawiera listę wszelkich modyfikacji, które wprowadziłeś w swoich plikach.
Zaznacz pliki, które chcesz zatwierdzić, a następnie kliknij przycisk Zatwierdź. Otworzy się wyskakujące okienko z listą wprowadzonych zmian. Wpisz wiadomość dotyczącą zatwierdzenia i kliknij OK. Pomyślnie przesłałeś plik do Git bezpośrednio z Brackets!
Po zatwierdzeniu wystarczy kliknąć przycisk (pokazuje również liczbę niezsynchronizowanych zatwierdzeń, jak widać na powyższym GIF-ie).
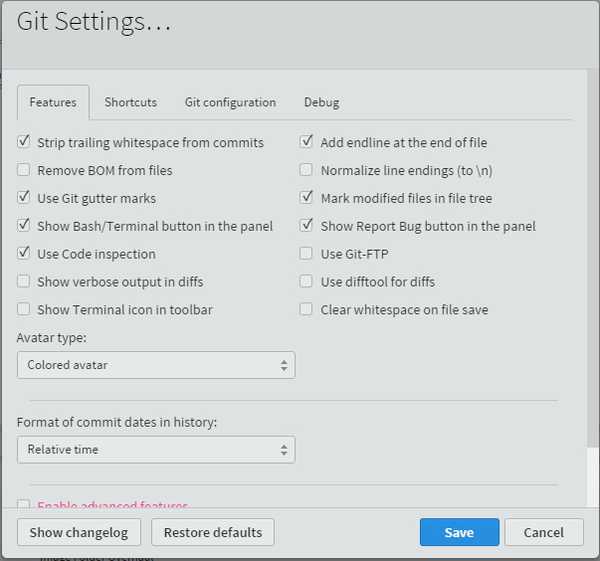
Konfigurowanie ustawień
Otwórz panel Brackets Git i kliknij przycisk Ustawienia (drugi od prawej). Możesz dowolnie konfigurować Brackets Git tak, jak lubisz.

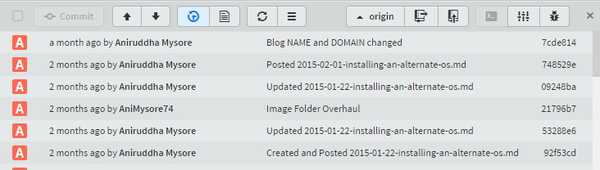
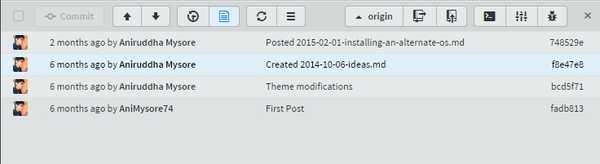
Aby wyświetlić historię plików i zatwierdzeń
Wystarczy kliknąć odpowiednie przyciski, aby wyświetlić pięknie wylistowaną historię plików i historię zatwierdzania. Czy wspominaliśmy, że możesz zmienić awatar na czarno-biały awatar, kolorowy awatar lub na swojego Gravatara?  Zatwierdź historię
Zatwierdź historię

8. Lint WSZYSTKIE rzeczy
Szarpie WSZYSTKO rzeczy. Wszystko. To rozszerzenie lamuje wszystkie twoje pliki za jednym zamachem. Bardzo przydatne, gdy masz duży projekt z wieloma połączonymi plikami. Wszystkie błędy kłaczków są ładnie widoczne w okienku.
Jak używać

Aby użyć Lint ALL Things, po prostu przejdź do Widok i kliknij Lint cały projekt.
9. Nawiasy Todo
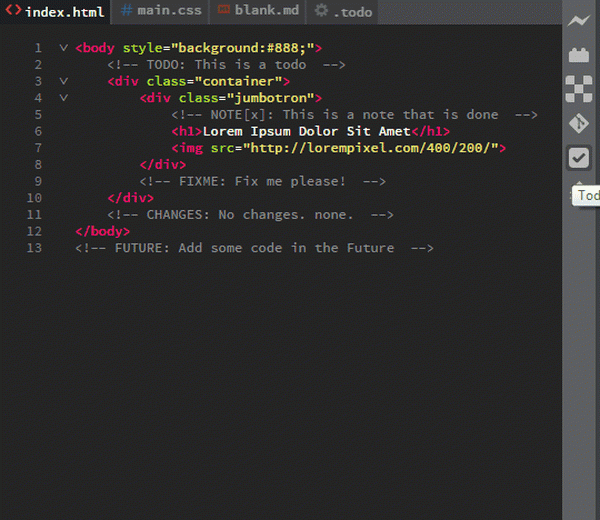
Brackets Todo to zgrabne małe rozszerzenie, które pokazuje wszystkie komentarze TODO w uporządkowanej formie listy. Domyślnie obsługuje 5 tagów - TODO, NOTE, FIXME, CHANGES i FUTURE. Możesz także oznaczyć komentarze jako gotowe. W opcjach widoku możesz filtrować komentarze według tagów. Brackets Todo umożliwia definiowanie niestandardowych kolorów tagów, a także własnych tagów, na wypadek gdybyś chciał wykazać się kreatywnością w komentarzach.
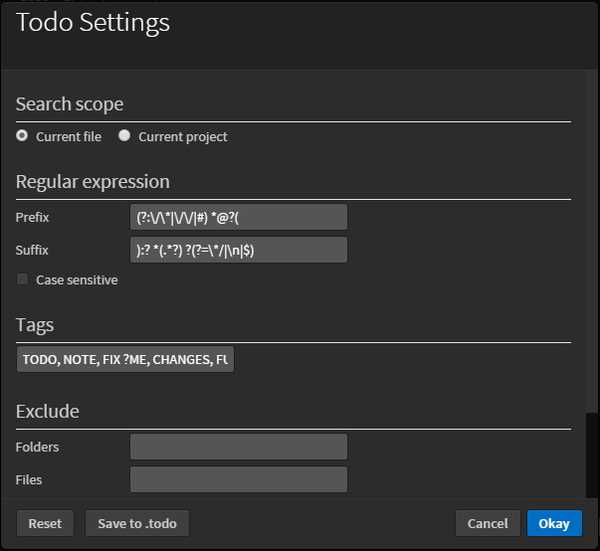
Jeśli pracujesz nad dużym projektem i chcesz śledzić komentarze z wielu plików, możesz zmienić zakres wyszukiwania Brackets Todo. Chcesz wykluczyć niektóre pliki i foldery, takie jak foldery dostawców? Bez obaw. Po prostu dodaj ścieżkę do listy wykluczeń. Możesz dostosować ustawienia dla każdego projektu, dodając plik .todo w głównym katalogu projektu.
Możesz przejść przez wszystkie opcje ustawień w dokumentacji github.
Jak używać

Aby użyć Brackets Todo, po prostu dodaj komentarz do kodu z tagiem w środku. Nazwa tagu musi być zapisana wielkimi literami, po której następuje dwukropek (:). Aby wyświetlić wszystkie zadania do wykonania, po prostu kliknij ikonę Todo w okienku rozszerzenia po prawej stronie.
Konfiguracja:
- Aby zezwolić Todo na komentarze HTML: Po prostu otwórz ustawienia - kliknij ikonę Todo → Ustawienia (ikona koła zębatego) - i kliknij, aby otworzyć plik .todo. Do tego pliku dodaj ten kod:
"regex": "prefix": "(? :)"
 Jak wygląda menu ustawień zadań
Jak wygląda menu ustawień zadań - Aby zmienić zakres wyszukiwania: Dodaj ten kod do pliku .todo:
"search": "scope": "mójproject"
- Aby wykluczyć dowolny plik / folder / rozszerzenie pliku z zakresu wyszukiwania: Dodaj ten kod do pliku .todo:
"search": "scope": "myproject",
„ExcludeFolders”: [„yourfolder”]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Upiększ
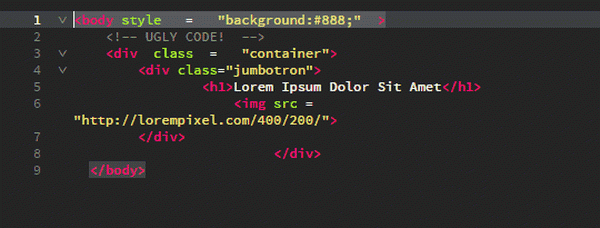
Beautify sprawia, że kod wygląda dobrze. Naprawia spacje, wcięcia i linie.

Jak używać
Jest bardzo łatwy w użyciu Beautify. Wszystko co musisz zrobić to Wybierz jakiś kod> Kliknij prawym przyciskiem myszy > Upiększać.
Alternatywnie możesz udać się do Edytować zakładka i kliknij 'Upiększać'.
ZOBACZ RÓWNIEŻ: 20 najlepszych wskazówek Emmeta, które pomogą Ci szybko kodować HTML / CSS















