
Yurich Koshurich
0
4063
699
Na Google I / O 2014 Google ogłosił swoją wizję przyjęcia standardu Material Design dla wszystkich swoich głównych platform, w tym Android OS, Chrome OS i sieci. Powodem przyjęcia tego samego języka projektowania na wszystkich platformach była wizja Google, polegająca na zapewnieniu użytkownikom jednolitego doświadczenia we wszystkich usługach. Od czasu jego premiery widzieliśmy, że język Material Design jest intensywnie włączany do platform Google Android i Chrome OS. Jednak chociaż Android i Chrome OS przeszły znaczną modernizację dzięki Material Design, przeglądarka Chrome wciąż utknęła w przeszłości. Ale to nie znaczy, że Google całkowicie porzucił przeglądarkę Chrome (jeśli chodzi o Material Design).
W rzeczywistości od 2016 roku widzimy wiele eksperymentalnych elementów Material Design włączanych do przeglądarki Chrome. Całkiem niedawno strona Ustawienia przeglądarki Chrome została zaktualizowana do języka Material Design. Jednak nadal większość interfejsu użytkownika Chrome nie obsługuje Material Design, ponieważ zmiany są nadal w fazie rozwojowej. Ponieważ te zmiany są nadal w fazie „beta”, domyślnie nie pojawiają się w przeglądarce Chrome. Istnieje jednak sposób, aby je włączyć, jeśli chcesz. Pamiętaj tylko, że te funkcje są nadal w fazie rozwoju, więc tu i tam mogą występować pewne błędy. Tak więc, mając to na uboczu, zobaczmy jak włączyć Material Design w przeglądarce Chrome:
Włącz interfejs Material Design w Chrome
Zanim zaczniesz, powinieneś zrozumieć, że w przeglądarce Chrome jest wiele elementów projektu. Wiele z tych elementów ma w rozwoju odpowiadający element Material Design. Zanim zaczniesz aktywować elementy Material Design, powinieneś najpierw trochę o nich poczytać, żeby dowiedzieć się, jakie zmiany wprowadzasz. Aby ułatwić Ci pracę, dołączę krótki opis wszystkich zmian . W porządku, nie traćmy więcej czasu i zacznijmy.
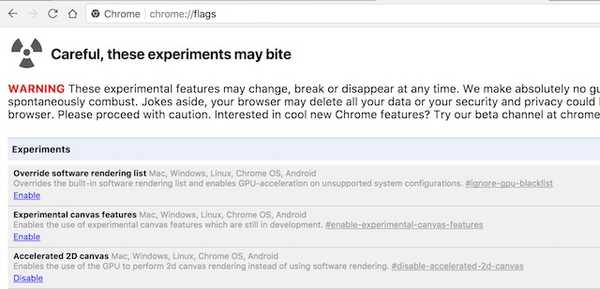
1. Wejdź na stronę „Flagi” Chrome wpisując „chrome: // flags”W pasku adresu i naciskając klawisz Enter / Return. Jak ostrzegałem powyżej, na tej stronie Chrome wyświetli ostrzeżenie. Nie martw się zbytnio, będzie to tak samo, jak korzystanie z wersji beta oprogramowania. Możesz napotkać pewne błędy, ale nic poważnego.
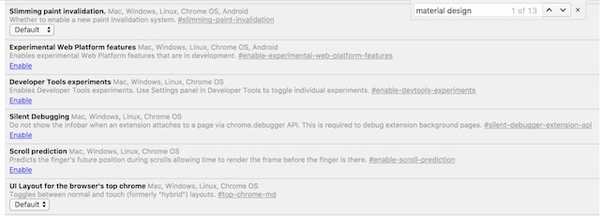
 2. Teraz, naciśnij Ctrl + F (Cmd + F, jeśli jesteś na komputerze Mac) i w wyskakującym okienku wpisz słowa „Material Design” (bez cudzysłowów).
2. Teraz, naciśnij Ctrl + F (Cmd + F, jeśli jesteś na komputerze Mac) i w wyskakującym okienku wpisz słowa „Material Design” (bez cudzysłowów).
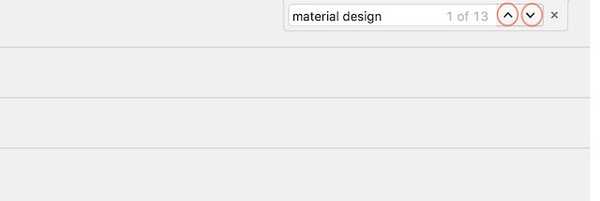
 3. Teraz, w zależności od tego, kiedy używasz tego samouczka, liczba trafień, które uzyskasz, może się zmienić (mam 13). Dzieje się tak, ponieważ Google ciągle dodaje i usuwa te elementy. Teraz, Użyj „przycisków strzałek” obok pola tekstowego poruszać się między trafieniami.
3. Teraz, w zależności od tego, kiedy używasz tego samouczka, liczba trafień, które uzyskasz, może się zmienić (mam 13). Dzieje się tak, ponieważ Google ciągle dodaje i usuwa te elementy. Teraz, Użyj „przycisków strzałek” obok pola tekstowego poruszać się między trafieniami.

Włącz Material Design w różnych elementach Chrome
Teraz, kiedy wiesz, jak poruszać się między elementami, przyjrzyjmy się tym, które zamierzamy zmienić. Za każdym razem, gdy dokonamy zmiany, Chrome poprosi Cię o ponowne uruchomienie przeglądarki, aby odzwierciedlić zmiany. Jednak po prostu nie musisz tego robić przy każdej zmianie uruchom ponownie przeglądarkę po wprowadzeniu wszystkich zmian.
- Material Design w pozostałej części natywnego interfejsu użytkownika przeglądarki: Za pomocą klawiszy strzałek znajdź ten podtytuł na stronie „Flagi”, a następnie włącz go. Włączenie tego ustawienia spowoduje zastosowanie Material Design do drobniejszych elementów projektu obecnych w przeglądarce Chrome, takich jak okna dialogowe, dymki itp. Na Macu to ustawienie włączy MacViews.

- Włącz stronę zasad Material Design: Spowoduje to zmianę strony zasad Chrome (
chrome: // policy), aby odzwierciedlić projekt Material.

- Włącz zakładki Material Design: Po włączeniu tego ustawienia „
chrome: // bookmarks”URL załaduje stronę zakładek Material Design. Aby to zrobić kliknij w menu rozwijane zaznaczone na obrazku i wybierz „Włączone”.

- Włącz opinie o Material Design: Jak sama nazwa wskazuje, spowoduje to zmianę strony opinii, tak aby zawierała język Material Design.

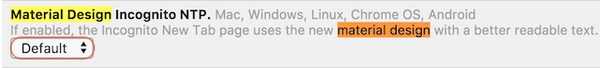
- Material Design Incognito NTP: To ustawienie pozwoli Twoim kartom Incognito New dostosować się do Material Design.

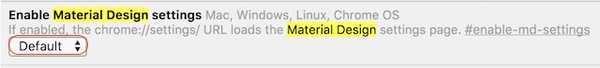
- Włącz ustawienia Material Design: Jeśli korzystasz z najnowszej wersji Chrome, strona Ustawienia powinna już mieć nowy wygląd materiału. Jeśli jednak tak nie jest, możesz to włączyć.

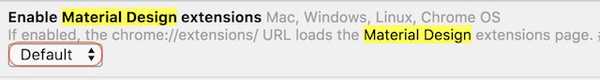
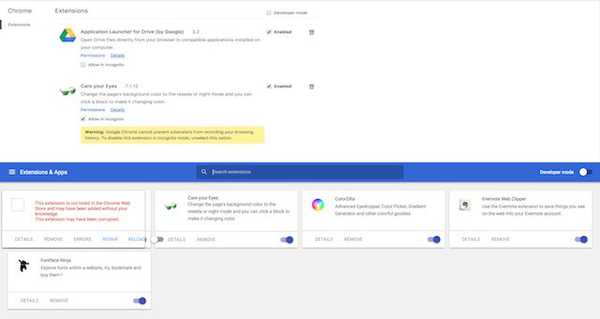
- Włącz rozszerzenia Material Design: Spowoduje to zmianę strony „Rozszerzenia” przeglądarki Chrome (
chrome: // extensions) do przyjęcia Material Design.

- Po włączeniu wszystkich powyższych opcji, wystarczy kliknąć przycisk „Uruchom ponownie teraz” u dołu przeglądarki, aby wprowadzić te zmiany w życie.

W chwili pisania tego artykułu są to jedyne dostępne opcje. Jednak, jak wspomniałem wcześniej, opcje te od czasu do czasu się zmieniają. Więc, pamiętaj, aby raz na jakiś czas zaglądać na stronę „Flagi” aby uzyskać najnowsze aktualizacje. Dołączyłem również zdjęcia przed i po mojej stronie z rozszerzeniami. Na zdjęciu widać efekty wprowadzenia tych zmian.

ZOBACZ TAKŻE: 10 najlepszych rozszerzeń bezpieczeństwa dla Google Chrome
Włącz Material Design w Chrome
Uwielbiam język Google Material Design. Sprawia, że wszystko wygląda pięknie i jest płynne. Animacje są po prostu doskonałe. Dobrze widzieć, że Google stara się ujednolicić doświadczenie użytkownika na wszystkich swoich platformach. Ten ruch przyniesie korzyści wszystkim użytkownikom. Ale taki jest mój punkt widzenia, a co z twoim? Czy uważasz, że nowy Material Design w przeglądarce Chrome zmieni to na lepsze? Daj nam znać, co myślisz, upuszczając je w sekcji komentarzy poniżej.















