Thomas Glenn
0
2972
445
Frameworki to jedno z przydatnych narzędzi programistycznych front-end do szybszego i lepszego programowania. Dzięki frameworkom możesz zbudować dobrze zorganizowana, łatwa w utrzymaniu i aktualizowana witryna internetowa. To także pomaga zaoszczędzić dużo czasu ponieważ istnieje wiele łatwo dostępnych elementów, których możesz użyć.
Obecnie liczba frameworków znacznie wzrosła i jak być może wiesz, Bootstrap z Twittera zajmuje czołowe miejsce. Aby pomóc Ci wybrać najbardziej odpowiednią strukturę do użycia, wymieniliśmy 21+ najlepszych frameworków dostępne dzisiaj dla Alternatywa Bootstrap. Oferują wyjątkowe i drażniące funkcje, które różnią się od siebie. Sprawdzić!

1. Czysty

Jeśli planujesz zbudować aplikację internetową, która będzie działać zarówno na komputerze, jak i na telefonie komórkowym, powinieneś rozważyć użycie Pure z Yahoo. Pure ma znacznie lepszą wydajność, jeśli chodzi o urządzenia mobilne, niż Bootstrap. Jak sama nazwa wskazuje, Pure jest wyłącznie czystym frameworkiem CSS. Opierając się na Normalize.css, Pure ma wyjątkowo mały rozmiar pliku z zaledwie 4,5 KB (minified i gzip).
2. Zestaw UI
UIkit to darmowa, lekka i modułowa platforma front-end. Opracowany za pomocą LESS, UIkit ma dobrze zorganizowany, rozszerzalny i łatwy w utrzymaniu kod. Oferuje również system siatki, który jest responsywny, płynny i zagnieżdżany. Dzięki UIkit możesz budować nawigację, przyciski, modały, menu rozwijane i bardziej responsywnie. Jego obszerna dokumentacja ułatwi Ci rozpoczęcie pracy z UIkit.
3. MontageJS

MontageJS to bezpłatna platforma typu front-end typu open source, specjalizująca się w platformach tworzenie nowoczesnych aplikacji jednostronicowych (SPA). Wykorzystując podstawę wielu sprawdzonych aplikacji szkieletowych, Montage uprości proces programowania, podczas gdy ekspresyjne kody HTML będą nadal dostępne. Dzięki MontageJS możesz synchronizować aktualizacje DOM, aby zapewnić płynniejsze wrażenia użytkownika, budować i rozszerzać komponenty interfejsu użytkownika, które można ponownie wykorzystać i nie tylko.
4. Prace ziemne

Groundwork to lekka, elastyczna i responsywna platforma front-end stworzona i utrzymywana przez Gary Hepting. Zbudowany na bazie Sass i Compass, Groundwork oferuje świetny system siatki elastyczny, płynny i gniazdowalny. Dzięki systemowi siatki można zbudować układ dowolnego typu, który pasuje do dowolnego rozmiaru ekranu.
5. Gumby

Gumby to elastyczny i responsywny framework zbudowany z mocą Sass do szybszego tworzenia stron internetowych. Jego konfigurator umożliwia łatwe dostosowywanie i dostosowywanie całego projektu zestawu interfejsu użytkownika, aby spełniał Twoje najlepsze preferencje. Gumby ma wiele rodzajów siatek z różnymi wariantami kolumn, ale domyślnie Gumby jest wyposażony w system siatki 960.
6. Podstawa HTML5

Podobnie jak jego nazwa, HTML5 Boilerplate zapewnia szablon gotowy do HTML5, który został zoptymalizowany pod kątem najbardziej standardowych nowych funkcji HTML. Korzystając z tego szablonu, możesz tworzyć szybki, solidny i responsywny witrynę, która jest w stanie dostosować się do każdego rodzaju przeglądarki, nawet starej, takiej jak Internet Explorer.
7. Szkielet

Szkielet to lekka struktura CSS, która wykorzystuje 12-kolumnowy system siatki. W przeciwieństwie do Bootstrap lub Foundation, Skeleton zapewnia tylko podstawowe komponenty, takie jak przycisk, listy, tabela, formularze, które mają na celu przyspieszenie procesu rozwoju.
8. Bootflat

Bootflat jest frameworkiem CSS typu open source, który jest zbudowany przy użyciu potężnego Bootstrap 3. Bootflat został zaprojektowany do tworzenia oszałamiającego płaskiego projektu internetowego za pomocą szybszy, łatwiejszy i mniej powtarzalny sposób. Dlatego zestaw UI zawiera piękny pakiet interfejsu użytkownika PSD, którego można używać na swojej stronie internetowej, projekcie iOS lub Android.
9. Eskimosi

Inuit.css to kolejna świetna praca z CSS, która koncentruje się na podejściu Mobile First i pozostawia cały projekt Tobie. Podczas gdy wiele innych frameworków ma własne wbudowane CSS, Inuit.css nie. Inuit.css działa w trybie OOCSS (Object Oriented CSS), który jest szybką, skalowalną i łatwą w utrzymaniu metodą pisania wielokrotnego użytku CSS.
10. 960 Grid System

960 Grid System to front-end framework, który może usprawnić przepływ pracy przy tworzeniu stron internetowych w oparciu o kontener o szerokości 960px. Pojemnik można następnie podzielić na 12, 16 lub nawet 24 kolumny w celu łatwiejszego rozłożenia zawartości.
11. Materializuj się

Zbudowany w oparciu o zasady Material Design Google, Materialise to nowoczesna, responsywna platforma front-end. Ta struktura jest bardzo odpowiednia dla tych, którzy chcą zaimplementować wygląd i styl Material Design na swojej stronie internetowej bez żadnej złożoności. Zawiera projekt karty, animacja efektu tętnienia, miksowanie Sass, przeciągnij mobilne menu i wiele więcej.
12. Jeet

Jeet to szybki, elastyczny i najbardziej zaawansowany obecnie dostępny system sieci. Jeet pomaga budować siatki w locie w bardzo intuicyjny i czysty sposób. Obsługuje prawie wszystkie nowoczesne i stare przeglądarki.
13. Susy

Susy to zautomatyzowany system siatki, który może pomóc w tworzeniu układu strony internetowej w dowolnej kolumnie. Daje swobodę i elastyczność w tworzeniu dowolnego projektu. Jest w stanie poradzić sobie z tym, czy Twój projekt ma 5, 12, 24, 48 czy nierówne kolumny.
14. Metro UI

Metro UI to platforma oparta na 12 siatkach, zainspirowana interfejsem w stylu Windows 8 Metro. Jest bardzo łatwy w użyciu i ma styl z wieloma typowymi komponentami, takimi jak przycisk, kafelek, menu, selektor dat i wiele innych. Dostępny jest również szablon portalu informacyjnego, który ułatwia rozpoczęcie pracy.
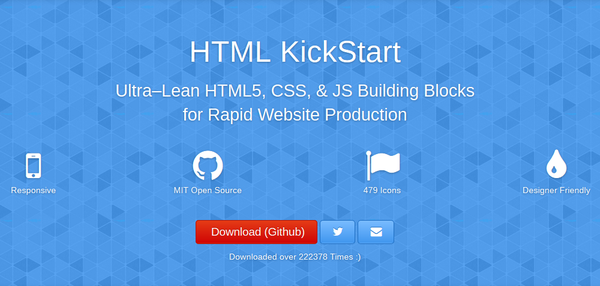
15. HTML KickStart

HTML KickStart to ultra-chudy szablon HTML, CSS i Javascript umożliwiający niezwykle szybsze tworzenie stron internetowych. HTML KickStart został opracowany w oparciu o Twitter Bootstrap z obsługą ikon od Font Awesome. Dzięki gotowemu menu, liście, tabelom, przyciskom, systemowi siatek i wielu świetnym elementom zaoszczędzisz proces tworzenia projektu internetowego do 10 godzin lub nawet więcej.
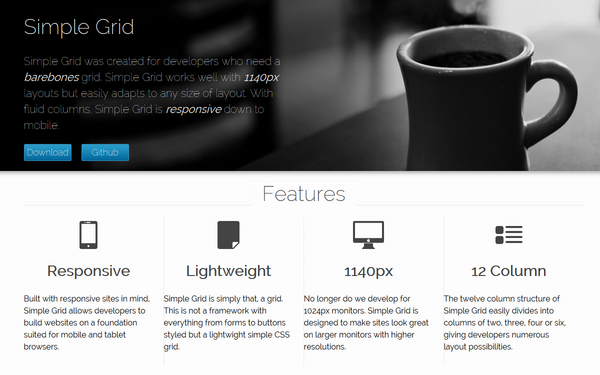
16. Prosta siatka

Simple Grid to bardzo lekki, responsywny system siatki. To nie jest jak inne frameworki, które mają ten fantazyjny przycisk, menu, tabelę itp. Simple Grid oferuje tylko czystą siatkę. Funkcja siatki jest oparta na Rozmiar ekranu 1140 pikseli z 12 kolumnami które możesz dostosować, aby uzyskać najlepszy układ.
17. Fundacja

Fundacja jest prawdopodobnie najtrudniejszym rywalem dla Twitter Bootstrap. Jest to bardzo dobrze udokumentowana, stabilna, elastyczna i otwarta platforma front-endowa. Posiada wiele przydatnych narzędzi do szybszego tworzenia responsywnych, mobilnych projektów internetowych. Obsługuje prawie wszystkie dostępne obecnie przeglądarki, z wyjątkiem IE7. Chociaż wielu programistów głównie używa Foundation tylko dla HTML i CSS, ale masz możliwość przeniesienia go z Sass i Szyny.
18. Material UI

Material UI to kolejny framework, który implementuje Wygląd materiału specyfikacja. Jedyną rzeczą, która odróżnia go od Materialise, jest to, że jest zbudowany z miłości do biblioteki React Javascript z Facebooka. Ma wiele pięknych elementów interfejsu użytkownika, których możesz swobodnie używać na swojej stronie internetowej.
19. Powłoka nawierzchniowa

TopCoat to solidna platforma front-end stworzona przez zespół Adobe do tworzenia aplikacji internetowych zaprojektowanych z myślą o szybkości. Każdy szczegół w TopCoat jest zoptymalizowany pod kątem wydajności. Oferuje również dostosowywalny motyw, czcionkę open source, a także zestaw interfejsu użytkownika PSD do wykorzystania w projekcie.
20. Atrament

Ink to front-end framework, który został opracowany w celu szybszego tworzenia interfejsu użytkownika przy użyciu HTML, CSS i Javascript, tak jak robi to Bootstrap. Możesz łatwo stworzyć nowoczesny układ za pomocą niektórych elementów interfejsu wielokrotnego użytku, takich jak tabela, zakładki, selektor danych, modalne, sortowalne listy, widok drzewa, galeria, walidator formularzy i inne. Umożliwia także manipulację DOM, ułatwienia komunikacyjne i fantazyjne efekty stron dzięki silnikowi JS Core.
21. Interfejs użytkownika Onsen

Onsen UI to hybrydowa platforma, która dobrze współpracuje z PhoneGap i Cordova. Z AngularJS, jQuery, Font Awesome i TopCoat jako podstawą, Onsen UI może być obiecującym narzędziem do tworzenia niesamowitych aplikacji mobilnych. Interfejs użytkownika Onsen może pomóc w łatwym tworzeniu aplikacji mobilnych przy użyciu koncepcji składników sieciowych.
Która z nich jest twoją ulubioną alternatywą Bootstrap? Daj nam znać w komentarzach poniżej.















